The essential web developer tool: When you save a file, LiveReload preprocesses it as needed and refreshes the browser automatically.
Even cooler, when you change a CSS file or an image, the browser is updated instantly without reloading the page.
FEATURES:
Compiles CoffeeScript/IcedCoffeeScript, Compass/SASS, LESS, Stylus, HAML, Jade, SLIM.
Works great with many popular editors: Espresso, Coda 1, TextMate, Sublime Text, BBEdit, SubEthaEdit.
Tested with Rails, Drupal, WordPress, Joomla, ExpessionEngine, Express.
Works with multiple browsers, mobile devices and simulators, even inside preview windows of apps like Espresso and Coda 1.
IMPORTANT:
Please read about your specific usage scenarios, frameworks, compilers, editors and browsers in our knowledge base on help.livereload.com.
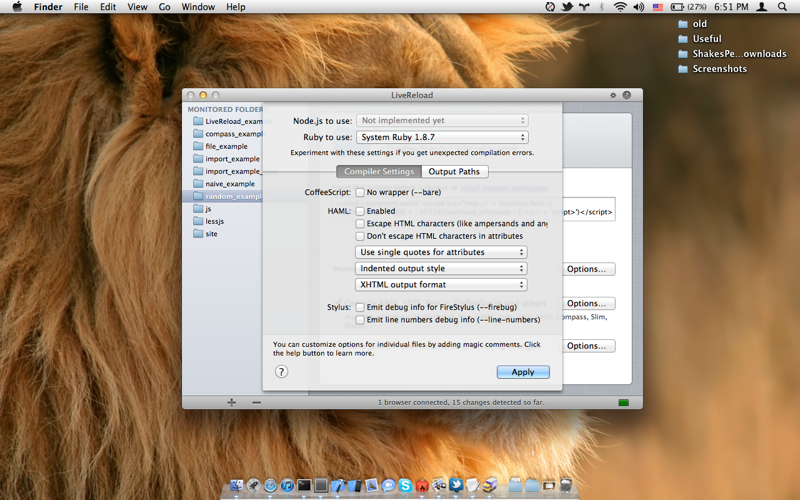
By default, LiveReload lives in the system menu bar on 10.7+ and in the Dock on 10.6. You can change that by clicking the gears button in the main windows title bar.
GETTING STARTED:
1. Add your project folder using the plus button at the bottom (or dragndrop).
2. Insert the provided snippet or install the browser extensions.
3. Open the page to test in your browser. Click the browser extension toolbar button if going the extensions route.
Everything should be up and running now. A red dot in the menu bar icon indicates that the browser is connected to LiveReload.
QUESTIONS? IDEAS? NOT SURE? THINGS NOT GOING WELL? Just email [email protected] (or click the Support link on this page).
THINGS YOU NEED TO KNOW:
Only monitors files with specified extensions. A nice fat list is hard-coded, but you can add your own ones in monitoring options.
CSS/image changes are applied live. Changing any other file (including HTML, PHP, Ruby, etc) triggers an automatic page reload.
Local files (file: protocol) are supported with some limitations.
Compilers often work out of the box, but some projects need additional settings or adjustments.
You can add support for your own compilers and editors.
REMOTE SERVER WORKFLOWS (if your development web site is running remotely):
Please read the knowledge base (search for “remote”).
Quick recap:
1. LiveReload only monitors the local file system, so the code you edit has to be there somehow.
2. Enable “Override URLs to serve modified CSS from localhost” in monitoring options.
3. Also configure “Wait X seconds before doing a full page reload” with an appropriate delay.
4. This supports Espresso, Sublime SFTP plugin and similar cases.
5. You can also use the same options to preview your local CSS changes against a live web site.
6. LiveReload is not an FTP/SFTP client, so if you use the compilers, you need to figure out how to upload their output.